HTML'de metnin altını çizme
Yazar:
Randy Alexander
Yaratılış Tarihi:
23 Nisan 2021
Güncelleme Tarihi:
26 Haziran 2024

İçerik
Bu makalede: Güncellenmiş Yöntemi KullanınEski Metod Referanslarını Kullanın
HTML'de e vurgulamak, etiketlerin arasına yerleştirilerek yapıldı ama bu yöntem olmuştur Kullanımdan kaldırılan Bir stil tanım sayfası uygulamanın yararı için CSS stil sayfası veya Basamaklı Stil Sayfasıkullanımı daha önce kullanılan yöntemlerden çok daha esnektir. Basit altını çizme genellikle bir e'ye dikkat çekmenin oldukça "zayıf" bir yolu olarak kabul edilir ve bir İnternet bağlantısının eklenmesiyle kolayca karıştırılabilir.
aşamaları
Yöntem 1 Güncelleştirilmiş yöntemi kullanın.
- Özelliği kullanın -Decoration CSS stil sayfasının Etiketinin kullanımı artık vurgulamanın en iyi yolu değil. Şimdi bir stil sayfasının "-decoration" özelliğini kullanmanız veya CSS.
- Bu stil sayfasını kullanmanız, kodunuzu girme avantajına sahiptir. geleceğin testieski yöntemler tamamen eski hale geldiğinde belgenizin kodunu değiştirmeniz gerekmez. En kötü durumda, stil sayfanızı rötuşlamanız yeterlidir, böylece belgeniz vermek istediğiniz görünümü koruyacaktır.
-

Etiketi kullanın vurgulamak için e. "-Decoration" özelliği ile takip edilmesi gereken açılış etiketi ile kapanış etiketi arasında vurgu yapmak için e bölümünü yerleştirin.Bu altı çizili olacaktır.
-

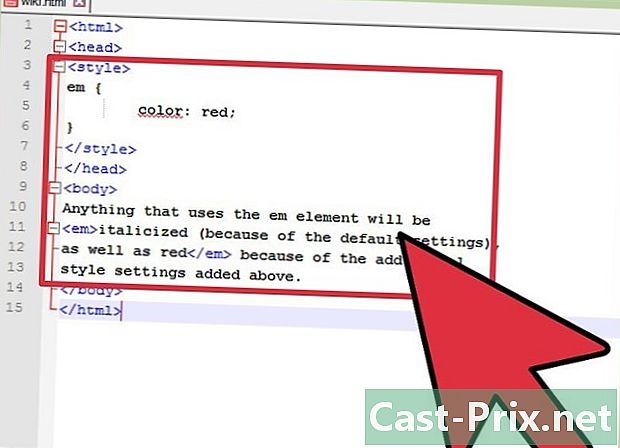
HTML öğelerini bildir. Bu açıklamayı bölüme yerleştirmeniz gerekecek Em etiketini takip eden her şey olacak italik (varsayılan ayarlardan dolayı) ve kırmızı yukarıda eklenen ek stil ayarlarının eklenmesi nedeniyle.